BLOGGER. частина третя. Редагування сайд-бару та навігаційної панелі.
Бічна панель (Side-bar) заповнюється з основної інструментальної панелі Блоггеру.
Особливість бічної панелі в тому, що інформація, яка розміщена на ній, залишається незмінною незалежно від того, на якій сторінці сайту ви перебуваєте. Тому вона використовується для рекламної, довідкової та допоміжної інформації. На ній можна розмістити вертикальне навігаційне меню, рекламні банери ваших заходів, або список ваших статей, що ви рекомендуєте почитати.
Розглянемо, як заповнити правий сайд-бар блогу корисною інформацією.
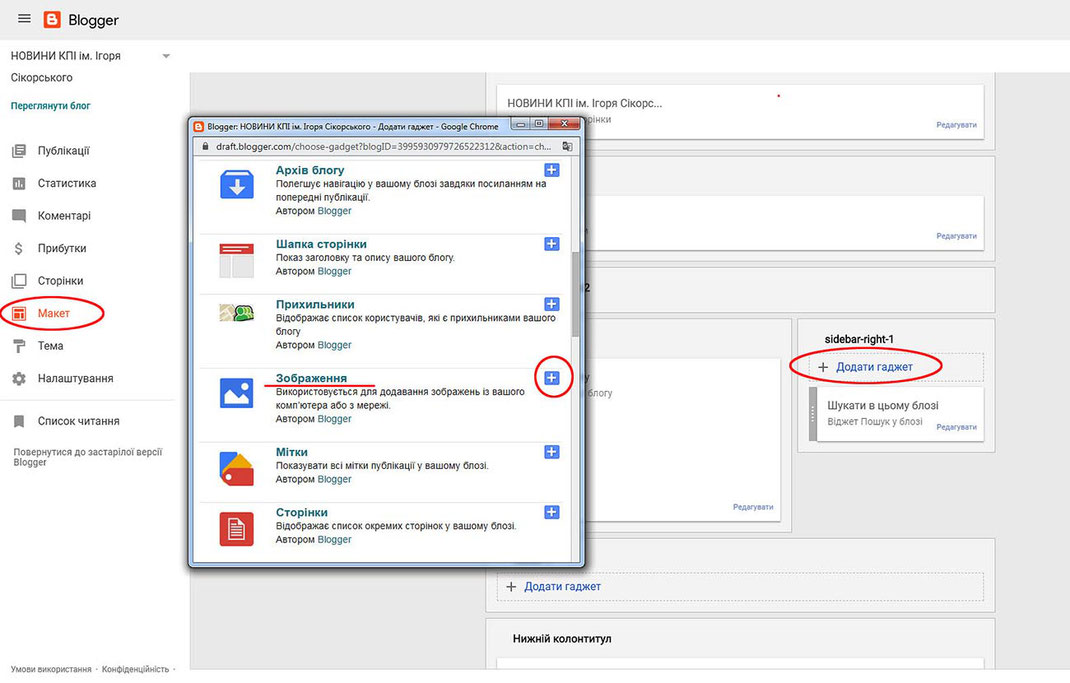
Відкрийте інструментальну панель Блогеру, та в лівій панелі інструментів виберіть Макет.
Зараз в правому сайд-барі є тільки віджет «Шукати в цьому блозі». Додайте після рядку пошуку рекламний банер Конкурсу стартапів з текстом, а потім список рекомендованих публікацій. Для цього:
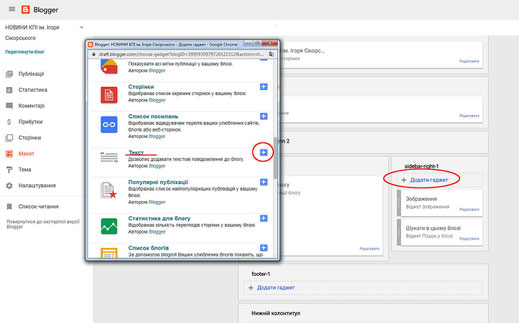
Натисніть «Додати гаджет» і у вікні оберіть віджет «Зображення».


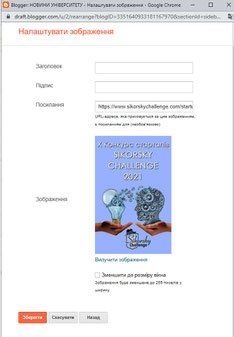
Завантажте у вікно зображення банеру Конкурсу стартапів з комп'ютера.
У рядок «прив'язати» вставте посилання на сторінку конкурсу https://www.sikorskychallenge.com/startup-contest/
Якщо Ваш банер по горизонтальній стороні більше, ніж ширина сайд-бару (300пікс), то у чекбоксі Змінити розміри, щоб найкраще пристосувати поставте галочку.
Натисніть кнопку Зберегти (натисніть на скріншот для збільшення)
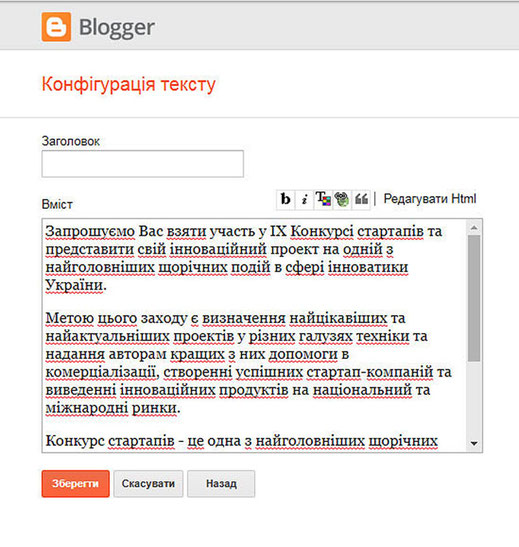
Ще раз натисніть Додати гаджет та у вікні оберіть віджет Текст. Завантажте до вікна текст із запрошенням взяти участь у Конкурсі. Натисніть кнопку Зберегти.
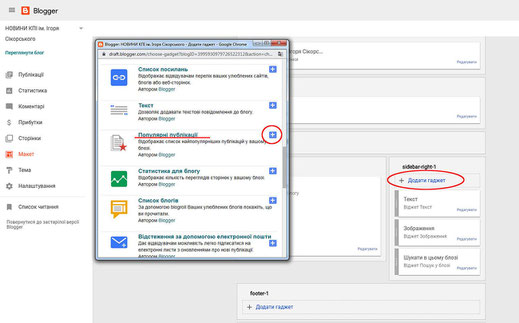
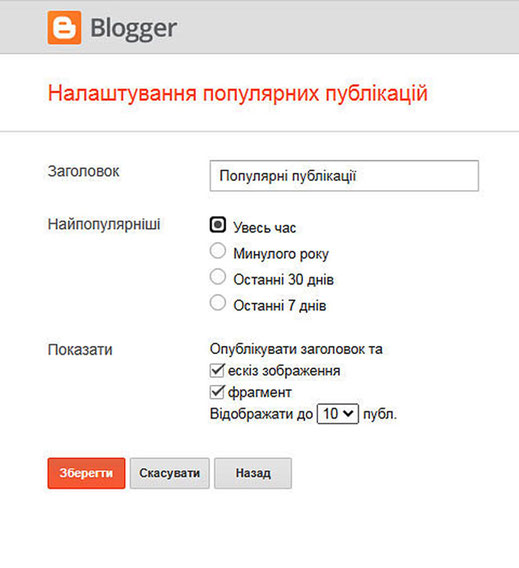
Ще раз натисніть Додати гаджет та у вікні оберіть віджет Популярні Публікації. Встановіть у вікні параметри віджету (скріншот нижче). Натисніть кнопку Зберегти.
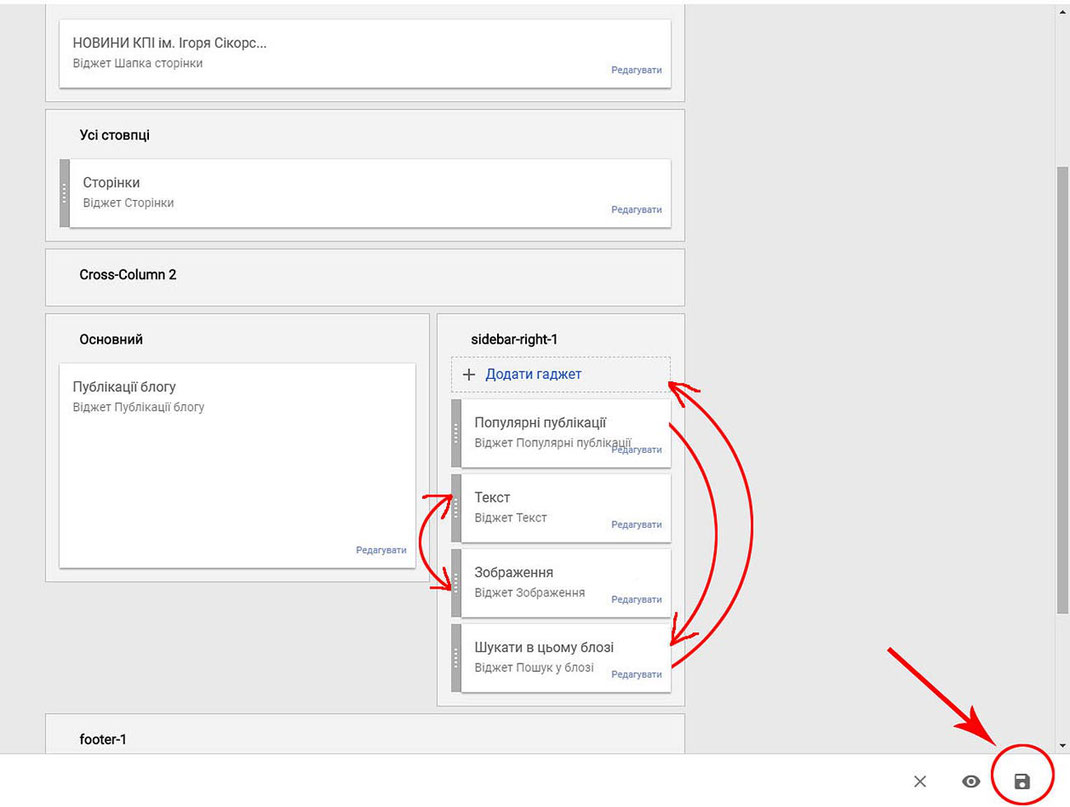
Тепер залишається тільки впорядкувати віджети, що були завантажені. Перетягніть мишкою модулі віджетів в правому сайд-барі так, щоб їх послідовність була наступна:
- Пошук по блогу
- Зображення (банер)
- Текст
- Популярні Публікації
Після цього натисніть кнопку Зберегти.

НАВІГАЦІЙНЕ МЕНЮ
Яким чином в блозі можна зробити навігаційне меню і створити декілька окремих сторінок?
Зараз в нашому блозі є одна інформаційна сторінка новин, в якій є новостійна стрічка з переходом на кожну окрему статтю
Для створення декількох окремих сторінок, наприклад, сторінок Контакти, Про проект тощо, треба скористатися інструментом СТОРІНКИ.
На базі створених сторінок можна зробити навігаційне меню.
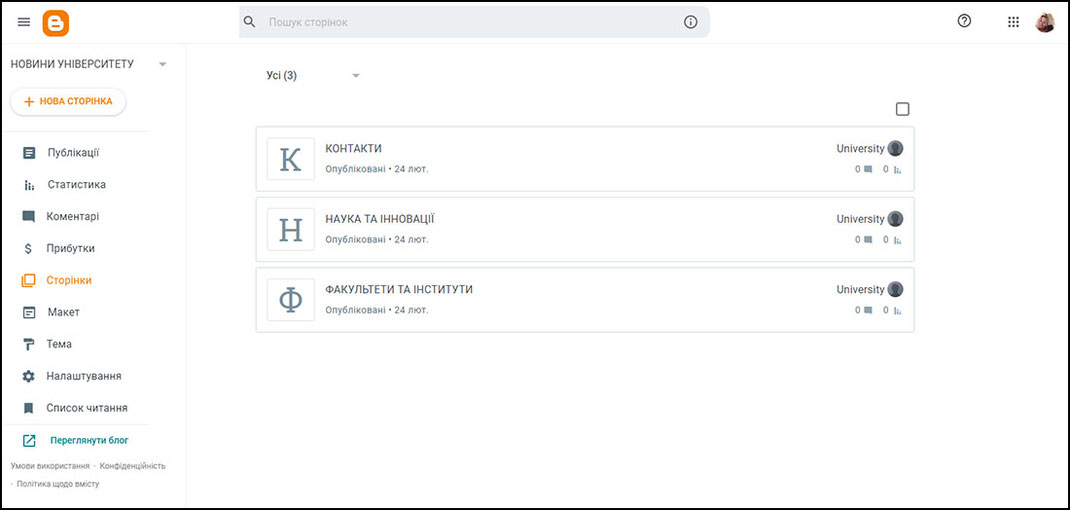
Переходимо в інструментальну панель, натискаємо кнопку СТОРІНКИ . Поки що сторінок в нас немає, тому ми створюємо сторінку

Щоб навчитись створювати навігаційне меню сайту, для початку публікуємо порожню сторінку, яку назвемо Факультети та інститути. Таким же чином створюємо сторінки Контакти та Наука та інновації. Ці новостворені сторінки ми бачимо на інструментальній панелі.



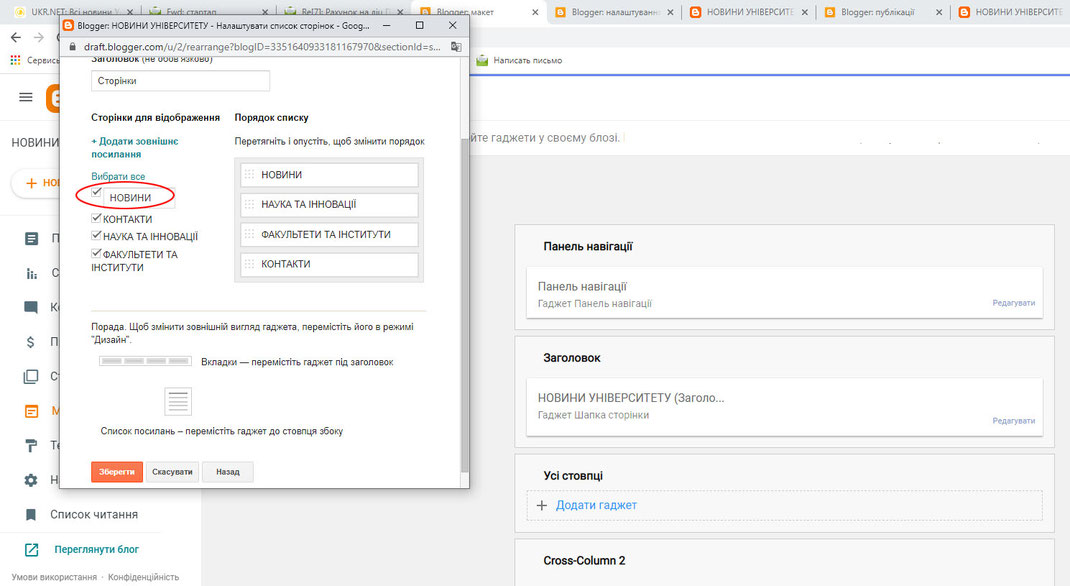
Переходимо в розділ Макет, натискаємо Вставити гаджет (віджет) і знаходимо віджет сторінки. Обираємо у вікні, що з’являється, порядок сторінок.
Домашню сторінку називаємо Новини, тому що новини – головна мета нашого блогу і вона буде відкриватися першою. Ставимо Ок.
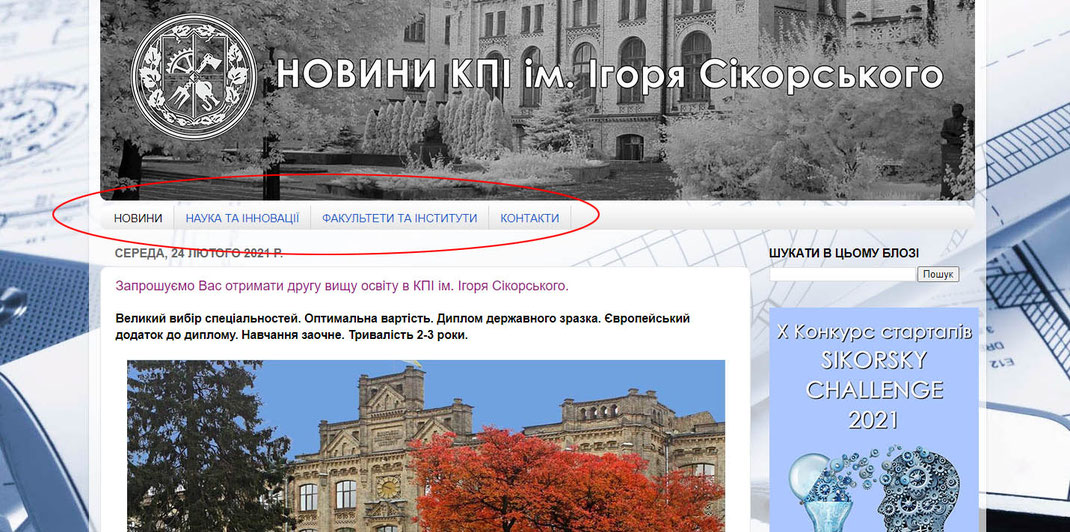
Отримуємо меню із 4-х сторінок - Новини, Факультети та інститути, Наука та інновації, Контакти


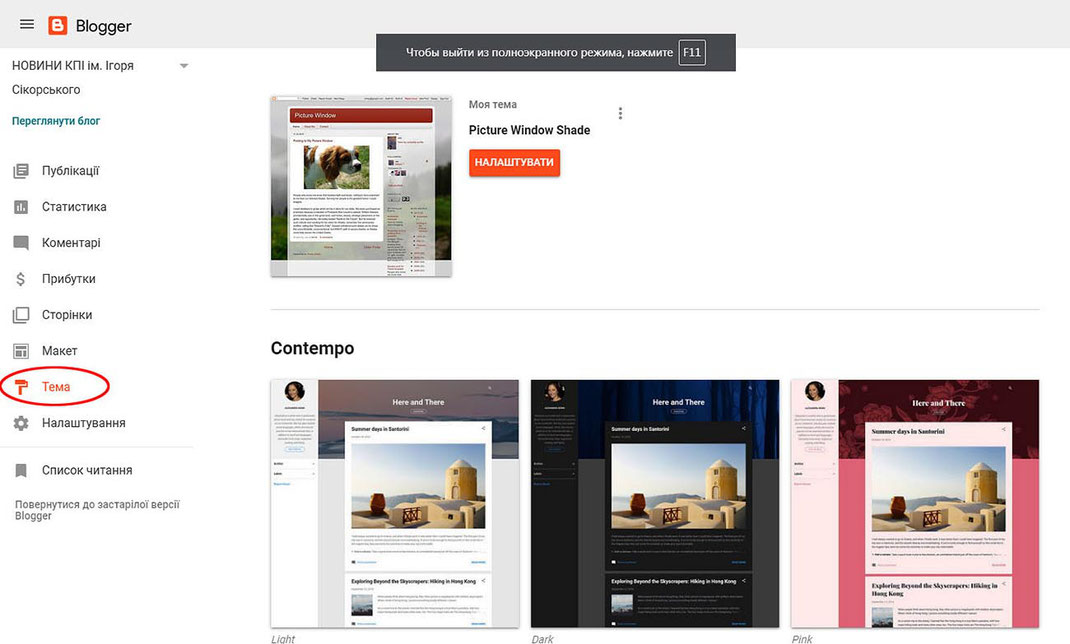
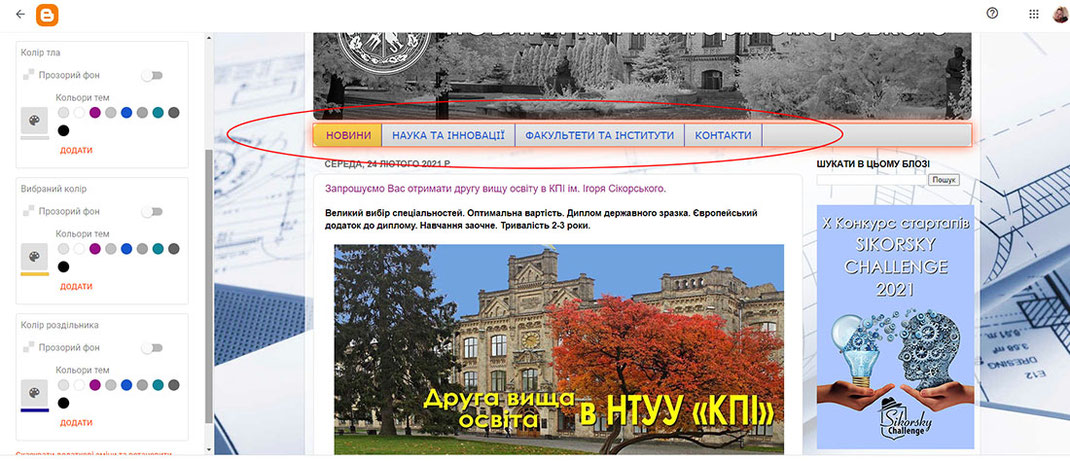
Для настроювання дизайну рядка меню (шрифт і колір тексту, колір фону, колір кнопок) перейдіть в режим редагування шаблону. Для цього відкрийте інструментальну панель блогера та в лівій панелі інструментів виберіть Тема, після чого натисніть кнопку НАЛАШТУВАТИ.

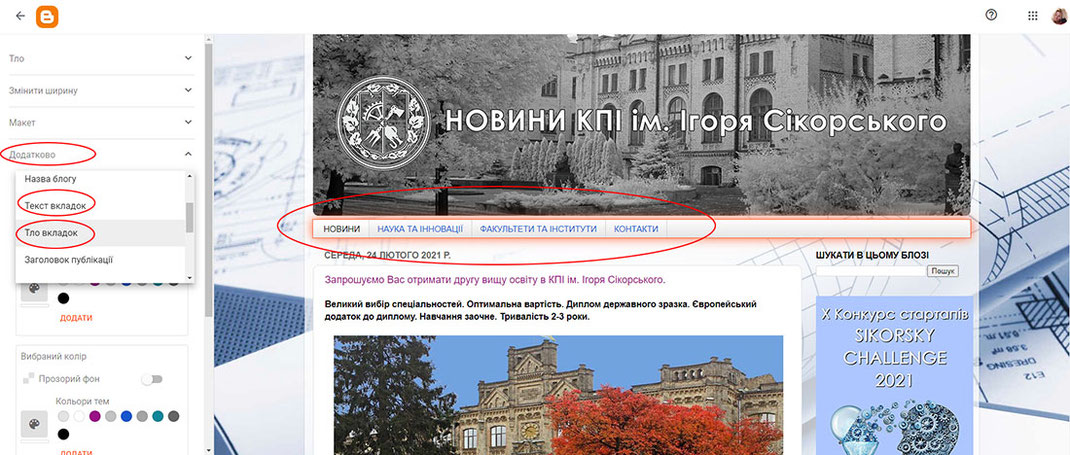
У Дизайнері Тем Blogger натисніть Додатково.
Налаштуйте рядок меню в розділах Текст вкладок (шрифт і колір тексту) та Тло вкладок (колір фону, колір кнопок). Після налаштування потрібного Вам дизайну меню збережіть зміни в блозі (натисніть дискетку у правому нижньому куточку).

Після налаштування кнопки меню можуть виглядати таким чином.

Блог, що ми створили, можно побачити за посиланням https://novyny-universytetu.blogspot.com/
Якщо у Вас є бажання поліпшити свій сайт, що створений на движку BLOGGER, наприклад додати у сайд-бар випадаюче меню, чи зробити "гумовий", тобто адаптивний, шаблон, чи додати якісь цікаві віджети, ви можете зайти на навчальний посібник під назвою Веб-майстер та подивитись сторінку HTML корисності. Там ви знайдете багато корисного.