BLOGGER. частина друга. Розміщення контенту
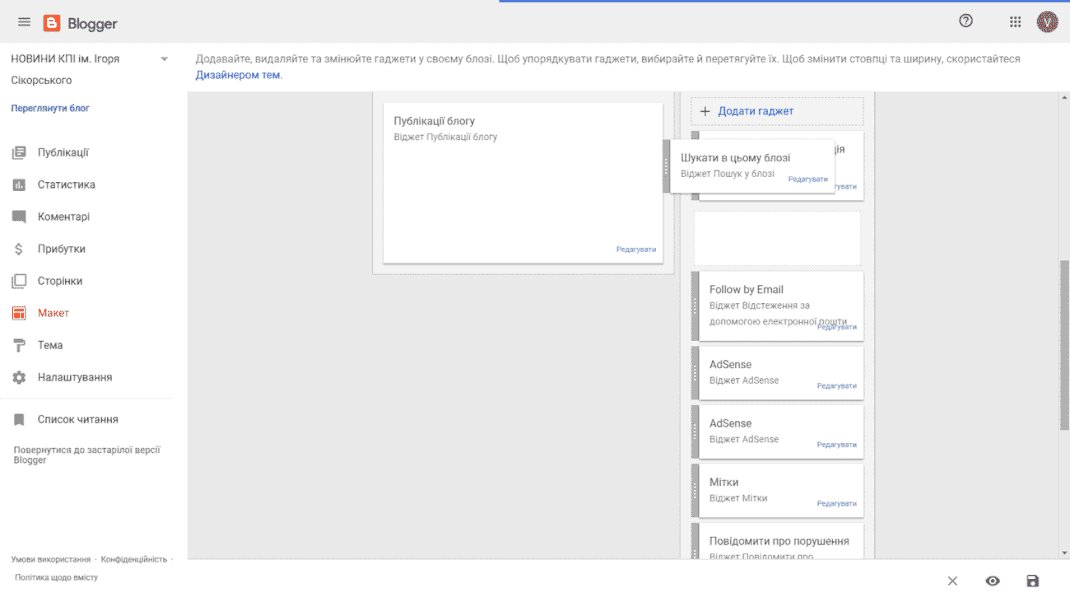
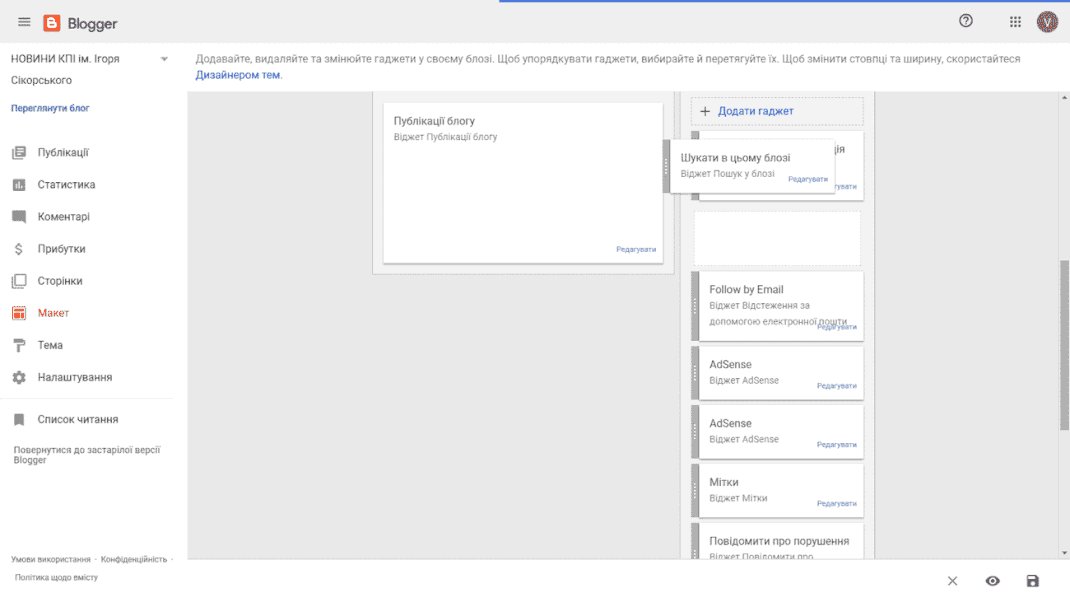
Принцип розміщення віджетів – блочний. Їх можна пересувати за допомогою миші з місця на місце засобом drag-on-drop – натиснув і тягни. Таким чином віджет можна пересувати не тільки в межах сайд-бару,а й у межах всього сайту.

Коли ми прибрали всі віджети, наш шаблон в розділі Макети інструментарія буде виглядати таким чином.

Тепер починаємо наповнювати блог контентом. Переходимо до інструментальної панелі Блоггеру та у лівому сайд-барі натискаємо Публікації. Для створення нової публікації натисніть на кнопку + НОВА ПУБЛІКАЦІЯ.
Переходимо в режим редагування текстової публікації. Цей режим нагадує редагування в Гугл-документів. Тексти можна вводити як в Блоггері , так і переносити їх із вордівських файлів. Ми будемо переносити статтю із Ворда.

Переносимо текст із Ворда. Після цього ми маємо прибрати зайві html-коди, які тягне за собою Ворд. .Для цього тиснемо Очистити форматування (попередньо текст треба
виділити)
Переносимо текст заголовку статті в розділ Назва

Шукаємо в тексті місце для ілюстрації.
Курсор ставимо в кінці того абзацу, за яким має бути ілюстрація. Після цього тиснемо Завантажити зображення і в палітрі, що з’являється, обираємо «Завантажити з комп’ютера». У додаткому вікні відкриваємо місце, де знаходяться наші ілюстрації на комп’ютері та переносимо потрібне зображення.

Зображення переноситься в маленькому розмірі. Тому для редагування його розміру ми тиснемо на зображення і бачимо додатковий інструментарій, за домогою якого можемо змінити розмір, додати теги та прив’язати до зображення посилання. Змінюємо розмір зображення на Оригінальний розмір.
Між текстом та зображення краще дати пробіли – зверху і знизу.



Знаходимо місце для вставки умовної лінії переходу Читати далі та вставляємо перехід. Після цього тиснемо кнопку Опублікувати (в верхньому правому куті).

Тепер ми бачимо, що в інструментальній панелі Блоггера у нас з’явилась стаття. За допомогою цієї панелі статтю можна редагувати, повернути в чернетки, встановити теги, подивитися, як вона виглядає на блозі, та видалитиї її, за необхідності.

За таким алгоритмом ми вносимо другу і третю статтю.
Відмінність третьої статті у тому, що додатково ми вносимо у статтю відео. Відео ми вставляємо у вигляді html коду, який беремо на Ютубі у розділі Поділитися.
Можна вставити відео безпосередньо з Ютуба, але для цього його треба буде знайти у вікну пошуку хостінгу.
Перед тим, як вносити мультимедійні елементи тексту, треба зробити форматування частини тексту третьої статті та зробити маркований список.
Для цього прибираємо пробіли між списком та натискаємо кнопку Створити маркований список. Бачимо, що наш список маркувався точками.


Тепер знайдемо місце, куди вставимо html-код відео зображення. Html-код можна отримати на Ютубі, натиснув кнопку Поділитися

html код відео вставляємо у режимі корректування html.
Переходимо до редагування Сайд-бару, та навігаційної панелі.



